| Layout shift란?
UI/UX 경험을 해치고 이미지 로딩이 느리게되어 화면 레이아웃이 갑자기 변경(밀리는)되는 현상을 말합니다.
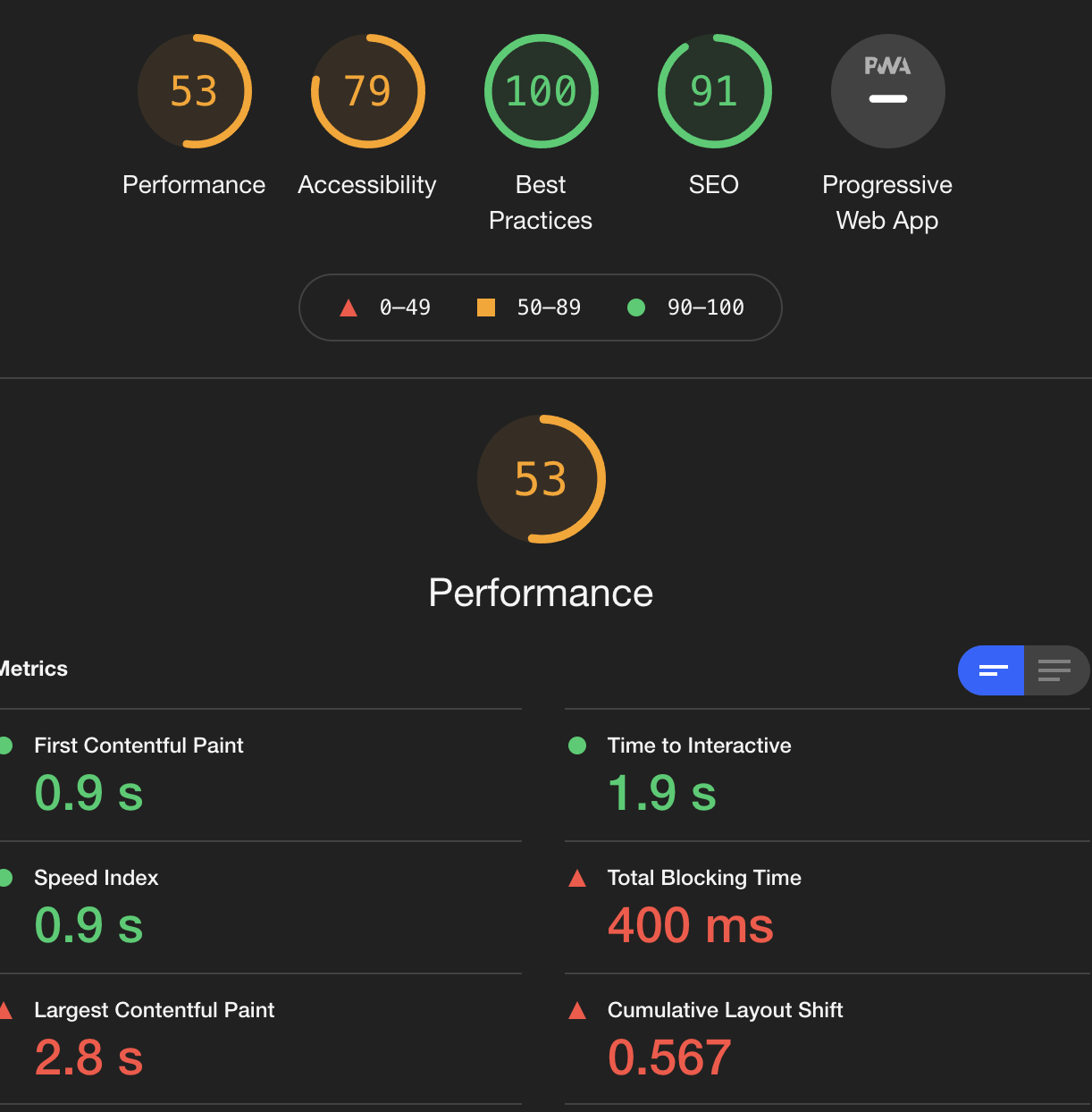
Lighthouse에서도 확인이 가능합니다.
그래서 왜 이런일이 일어는거지?
1.사이즈가 정해져 있지 않은 이미지
2.사이즈가 정해져 있지 않은 광고
3.동적으로 삽입된 콘텐츠
4.Web font(FOIT, FOUT)
그럼 어떻게 해결하지?
-당연히 이미지에 사이즈를 설정해주면 됩니다.
-폰트 문제는 미리 setting을 해주시면 됩니다.
예시를 들어보겠습니다.
아래와 같은 코드가 존재할 때
function PhotoItem({ photo: { urls, alt } }) {
const dispatch = useDispatch();
const openModal = () => {
dispatch(showModal({ src: urls.full, alt }));
};
return (
<ImageWrap>
<Image src={urls.small} alt={alt} onClick={openModal} />
</ImageWrap>
);
}
const ImageWrap = styled.div`
// width: 100%;
// height: 56.5%;
// position:relative
`;
const Image = styled.img`
cursor: pointer;
width: 100%;
// height: 100%;
// position : absolute;
// right : 0;
// left : 0;
`;
export default PhotoItem;ImageWrap의 높이가 설정되지 않고, Image style의 높이가 설정되지 않을 경우에는 어떻게 될까요 ?

Lighthouse에서 layout shift가 빨간색 글씨로 0.55 수치정도 나옵니다.
(0~1이 범위인데 상당한겁니다.)
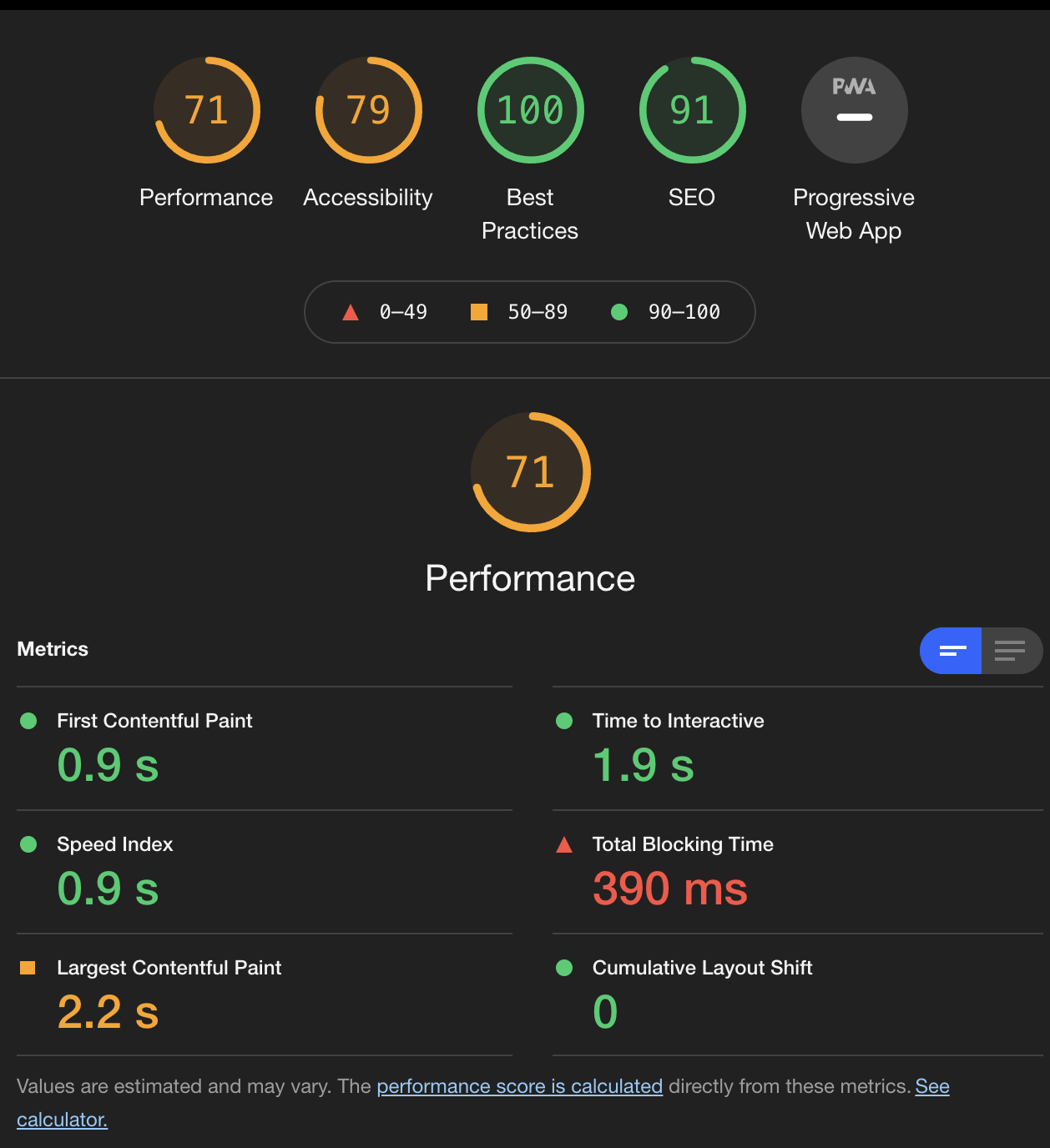
하지만 주석을 지우고 스타일을 적용하면, Lighthouse의 layout shift는 0으로 훨씬 개선된 효과를 보여줍니다.

'React' 카테고리의 다른 글
| [React]아토믹(Atomic) 컴포넌트 디자인 개발 패턴 (0) | 2022.01.24 |
|---|---|
| [optimization]reselect를 사용하여 최적화를 해보자 (0) | 2021.11.24 |
| [React] soket.io version2 리액트 소켓IO 사용기 (0) | 2021.08.22 |
| 리액트의 Switch는 언제 사용할까? (0) | 2021.03.17 |
| 제너레이터(Generator) (0) | 2021.02.23 |

