보통 초보 개발자들은 성능 최적화를 고려하지 않고 무작정 코딩을한다.(나 같은 사람)
이런 불상사를 막기위해 성능 최적화를 알아보자 !
개인 프로젝트 같이 자그마한 프로젝트를 진행하는 경우에는 크게 신경을 쓰지 않아도 된다.
하지만 수 많은 사용자들이 몰리는 사이트라면 ...?
당연히 속도가 빨라야한다.
그렇게 하기 위해 발버둥쳐서라도 메모리 사이즈를 줄이고 불필요한 코드를 줄이고 이미지 사이즈도 줄이고..
역시 날씬한게 짱인가?
아무튼 이번에는 코드단에서 불필요한 Css를 제거할 것이다 !

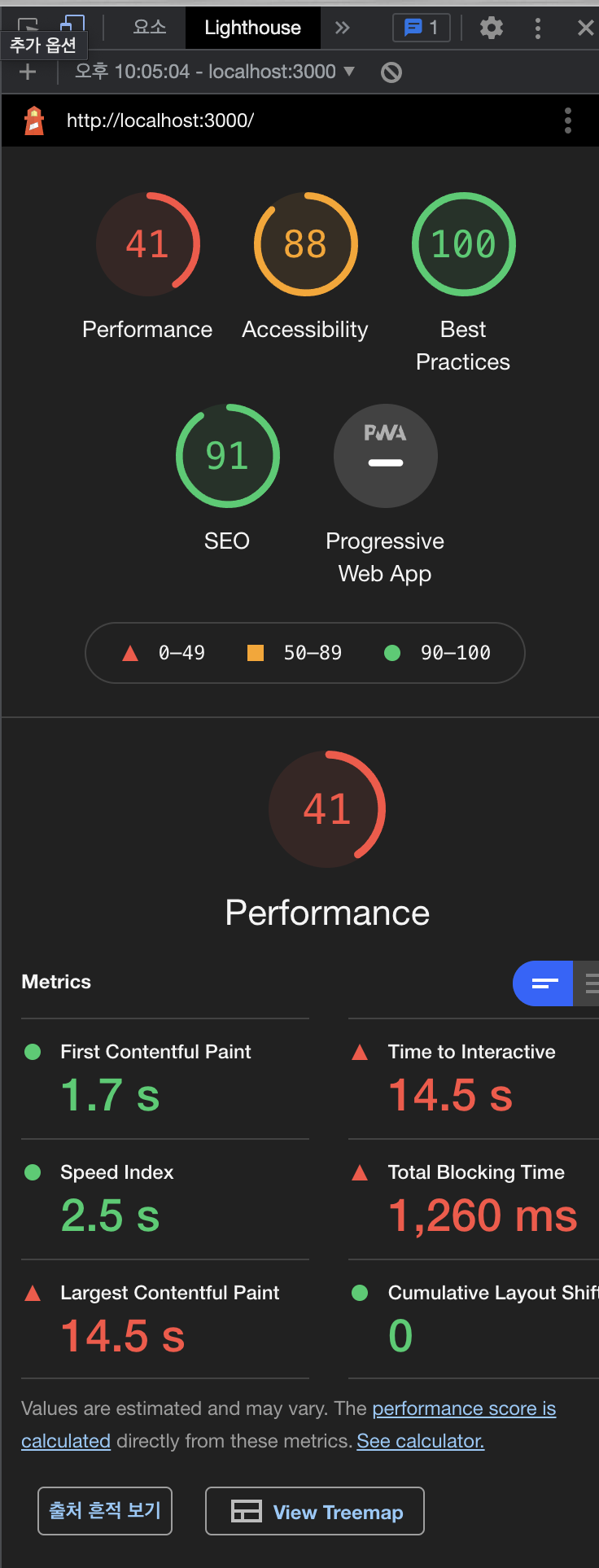
위의 이미지는 Lighthouse를 통한 사이트 성능 검증인데 굉장히 구리다.
어느정도 개선 시켜봐야겠다.
* Lighthouse 보는 방법은 Chrome인 경우 F12 mac : command + option + i 에서 보면 됩니다!

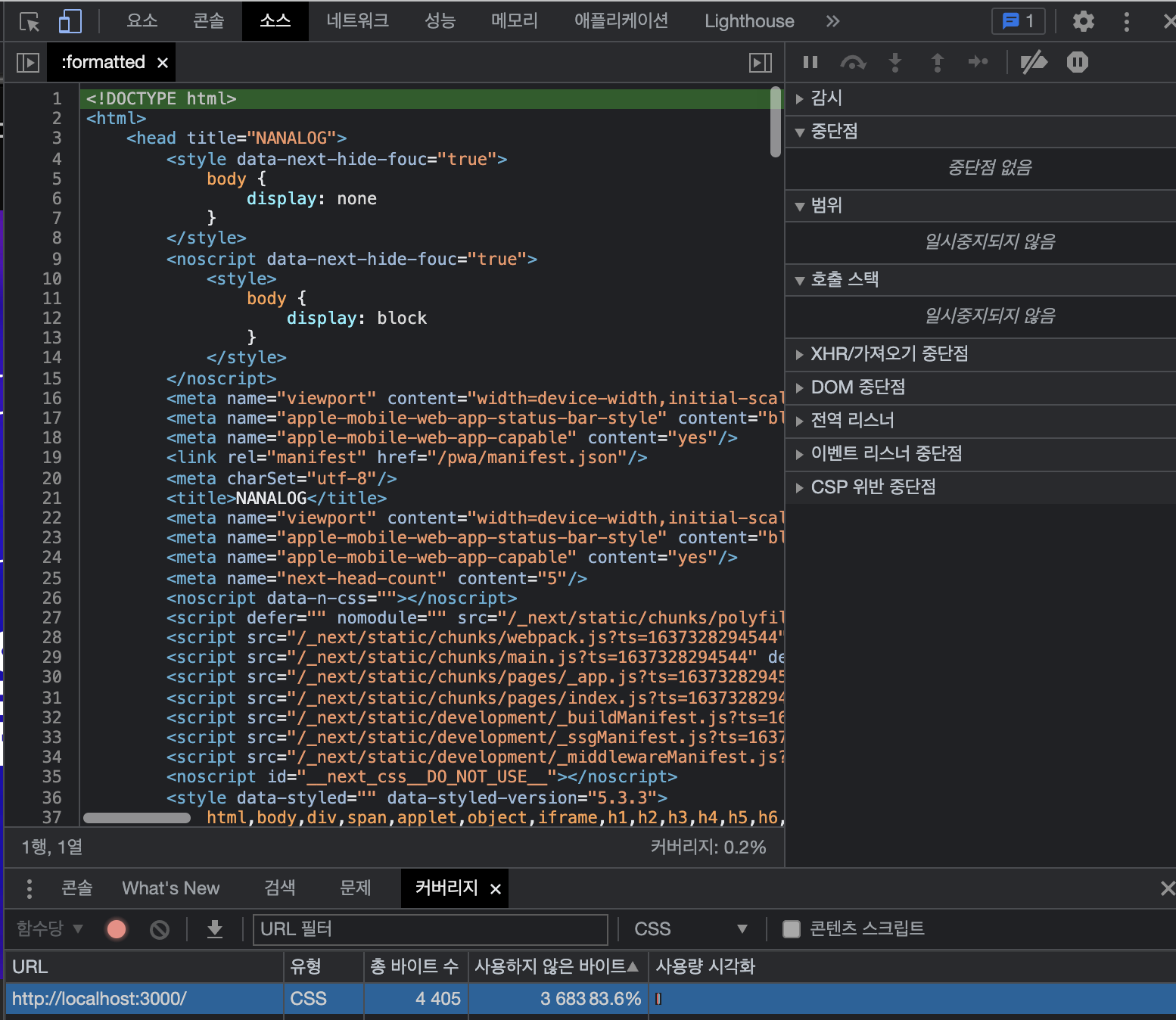
또한 소스탭과 커버리지탭을 이용하면 현재 어느정도 css가 사용되고 사용되지 않는지 알 수 있습니다!
빨간색 코드들은 service에서 사용되지 않는 코드이므로 제거하는것이 좋습니다!
근데 하나하나 제거를 못하니깐
대표적으로 "PugeCSS" 라는 라이브러리를 사용해서 자동으로 제거해줍시다!
얘는 static한 문자열 즉, className="test123" 이라는 클래스가 존재하지 않고,
해당 className을 사용하는 Css가 존재할 때, 이 라이브러리가 알아서 판단하여 제거해줍니다.
단점은, class href같은 프로퍼티도 비교대상이 됩니다.
ex) .href 같은 css가 있다면 해당 문자열도 비교하게 됩니다.
React,Nextjs같은 경우도 설정 파일에서 설정이 가능합니다!
https://purgecss.com/guides/next.html#customize-postcss-configuration-next-js-9-3
Remove unused CSS - PurgeCSS
PurgeCSS can be used with Next.js with the plugin next-purgecss or with the postcss plugin.
purgecss.com