지난번 글에서는 Cookie 문제까지 발생한 글을 적었다.
이번 글에서는 그 Cookie를 어떻게 공유하는지 설명할 예정이다.
먼저 원인은 도메인이 다르기 때문인데 도메인을 일치시켜주려면 도메인을 사면된다 !
간단하다 !

일단 도메인 구입 했고 ,,

삥 뜯기는 기분 ... 하지만 난 절대 돈을 비싸게 쓰지 않을거야
그러므로 듣보잡 도메인 구매 ( .com이 아닌 .shop으로 끝나는 )
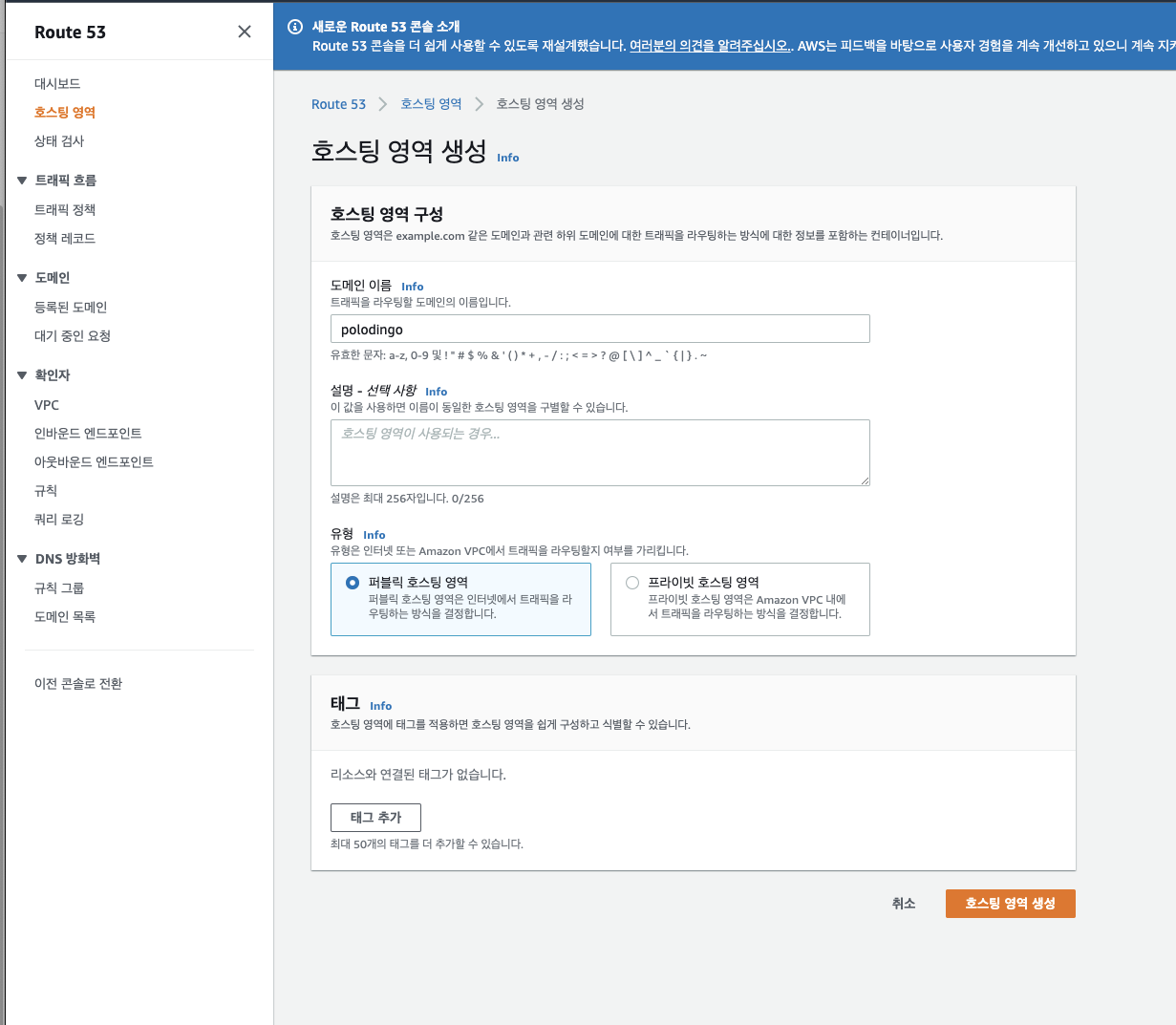
aws에서 route 53 으로 이동하자 !

그 후 호스팅 영역탭에서 호스팅 영역을 생성해야하는데 저 도메인 이름에 나는 polodingo.shop 을 입력해줬다
즉, 도메인을 생성한 도메인 이름을 치면 된다 !

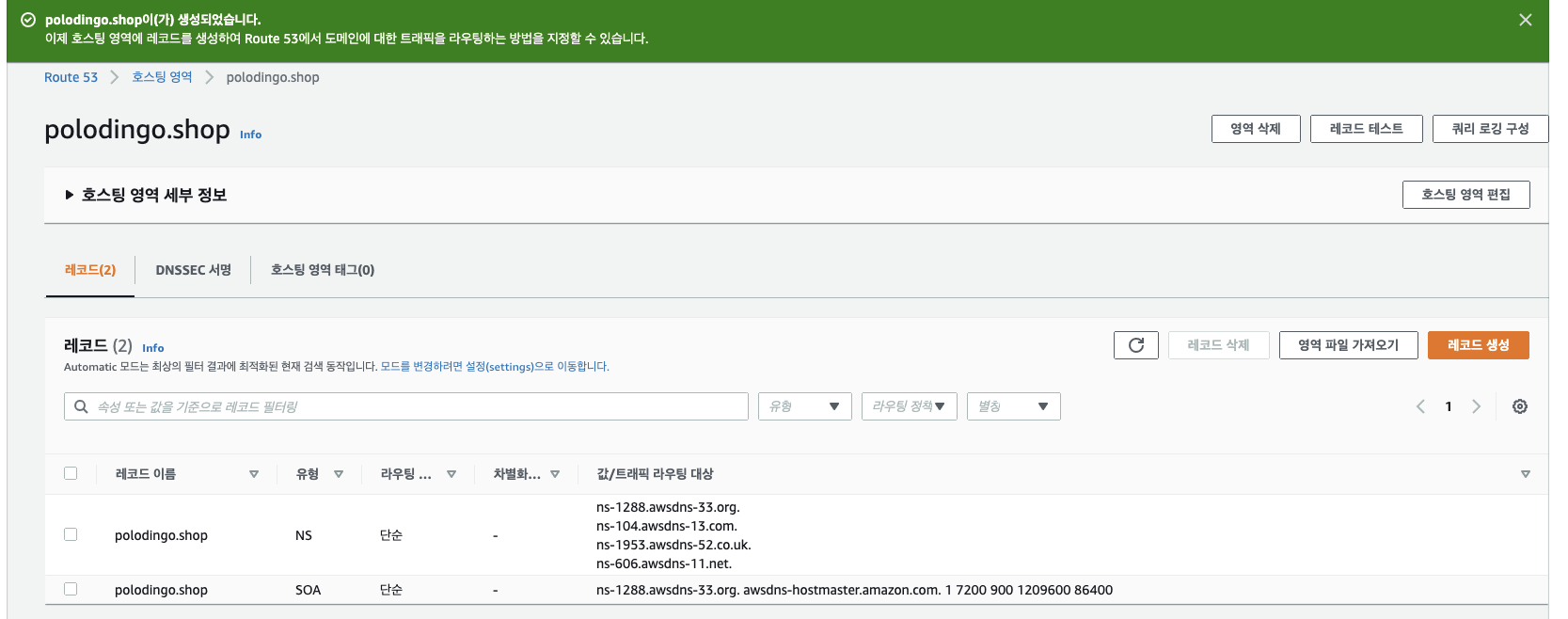
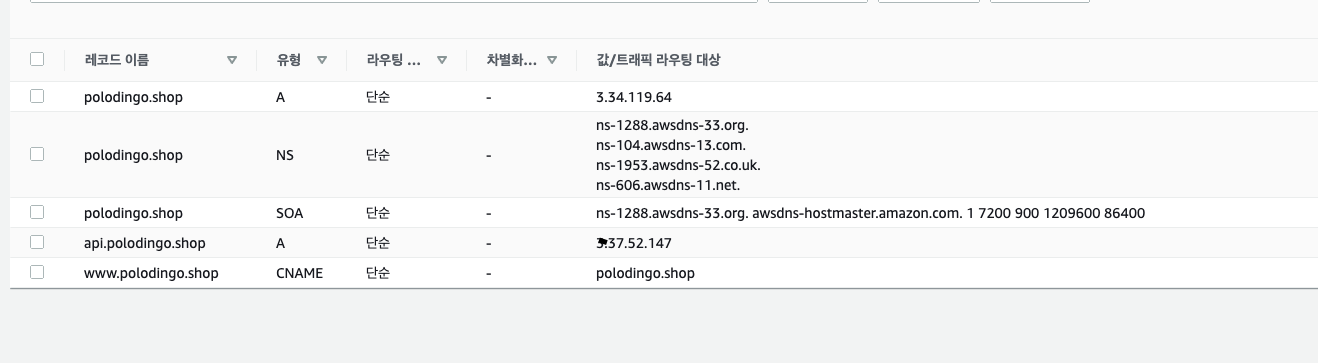
짠
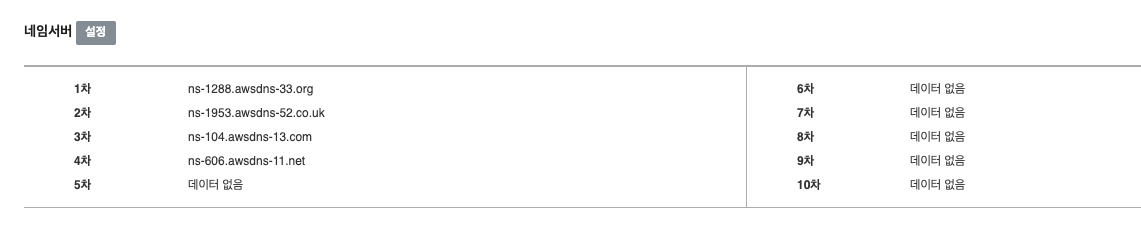
이런식으로 2개가 들어있을텐데 NS 와 SOA 중에 NS 유형에서 값 / 트래픽 라우팅 대상 보면 총 4개가 적혀있다.
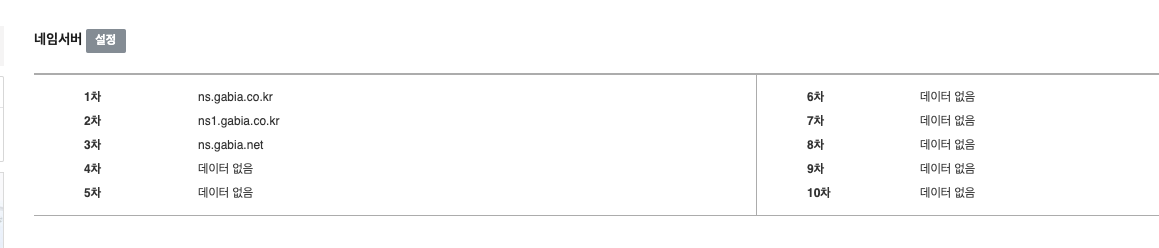
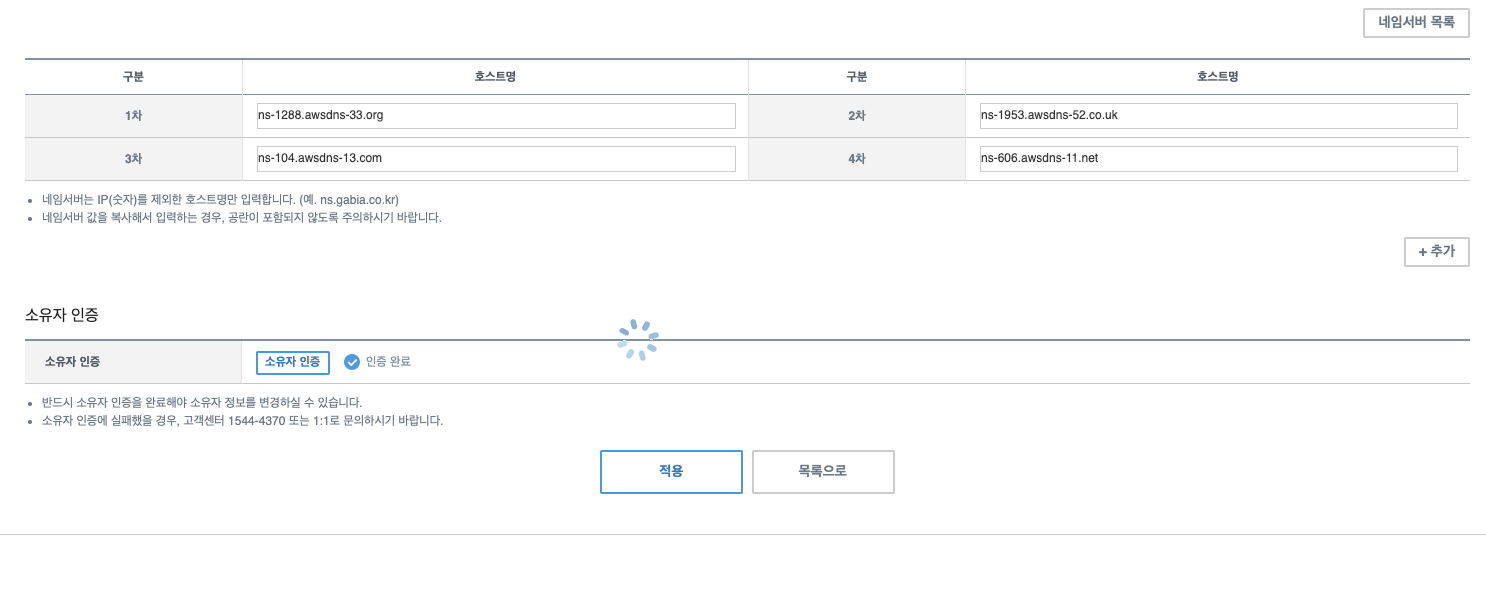
그럼 저 주소들을 내가 도메인을 구입한 사이트의 네임서버와 일치시켜줘야한다.

이런식으로 네임서버와 일치시켜주자 !



| 서브 도메인 할당
그 다음 ec2 front / backend 퍼블릭 IP들을 방금 설정한 ROUTE 53에서 레코드 생성 버튼을 눌러주자 !
1. 이름이 도메인과 같은, 유형 A인 front 레코드 1개와
2. 유형 A인 backend 레코드 1개를 생성해줍니다 단 backend는 레코드 이름앞에 " api " 를 붙여줍니다
레코드 생성시 값에 각각의 front / backend IP를 적어주면 됩니다!

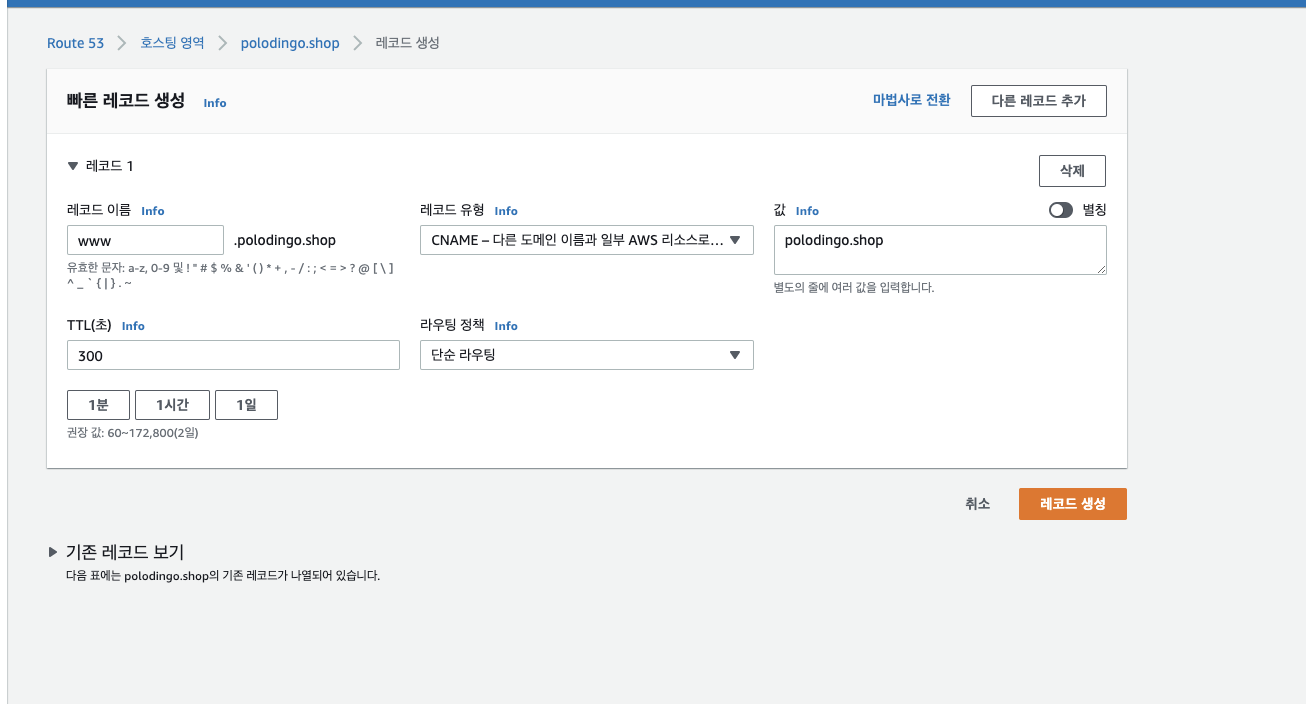
그다음 "www"로 접속하고 싶은 사람들은 유형을 CNAME(별명) 으로 설정한 레코드를 만들어줍니다!
이렇게되면 www 접속해도 우리의 도메인으로 이동이됩니다.
추가 !

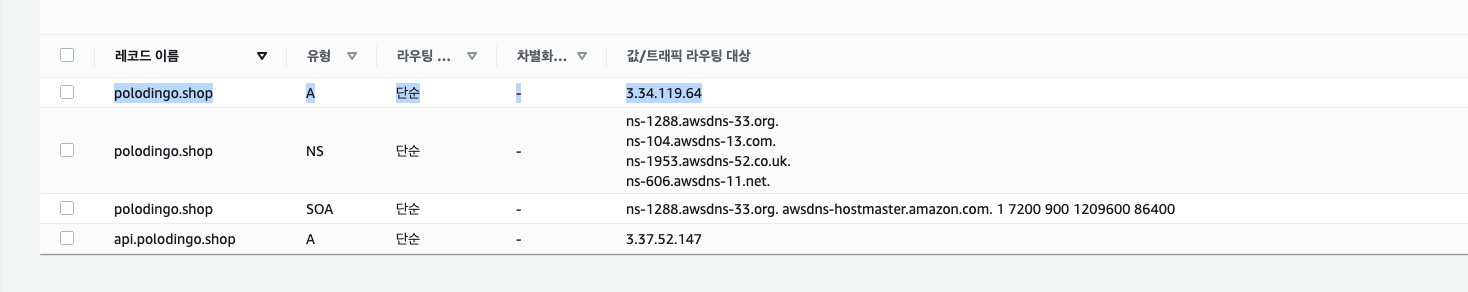
최종 결과 레코드

알고 가야 하는 점 !
여기서 각각의 레코드들은 각자 하는일이 다르다.
1.api가 붙지 않은 건 front,
2.api가 붙은 레코드는 backend
3.www가 붙은 레코드
각각의 레코드들은 각각의 고유 서버를 연결한것이다!!
test
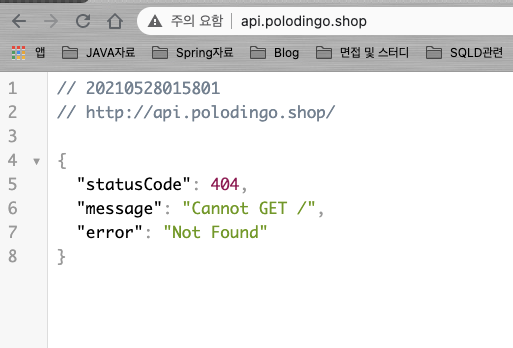
주소창에 api.polodingo.shop 입력

각각의 레코드들을 서버랑 맞에 연결해주었더니
잘 뜹니다 !! 좋아
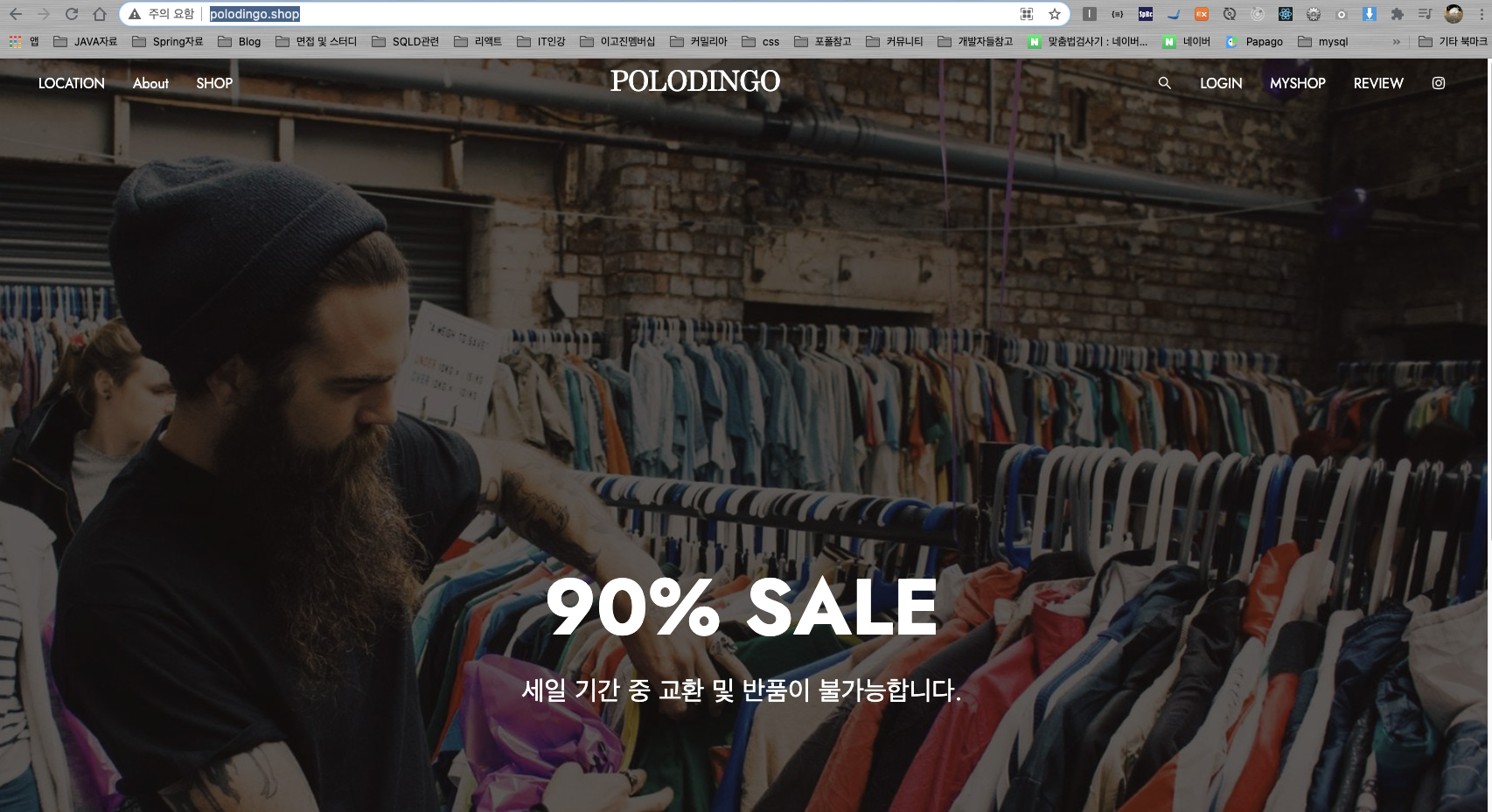
이번엔,
요- 잘됩니더

주의할점은 여기서 http://가 아닌 https:// 로 들어가면 일정시간동안은 https://로 강제하게끔 해놨더라구요.
이 이슈사항을 해제하려면 "HSTS 해제" 를 검색하시면 풀 수 있답니다!

결정적으로 이제는
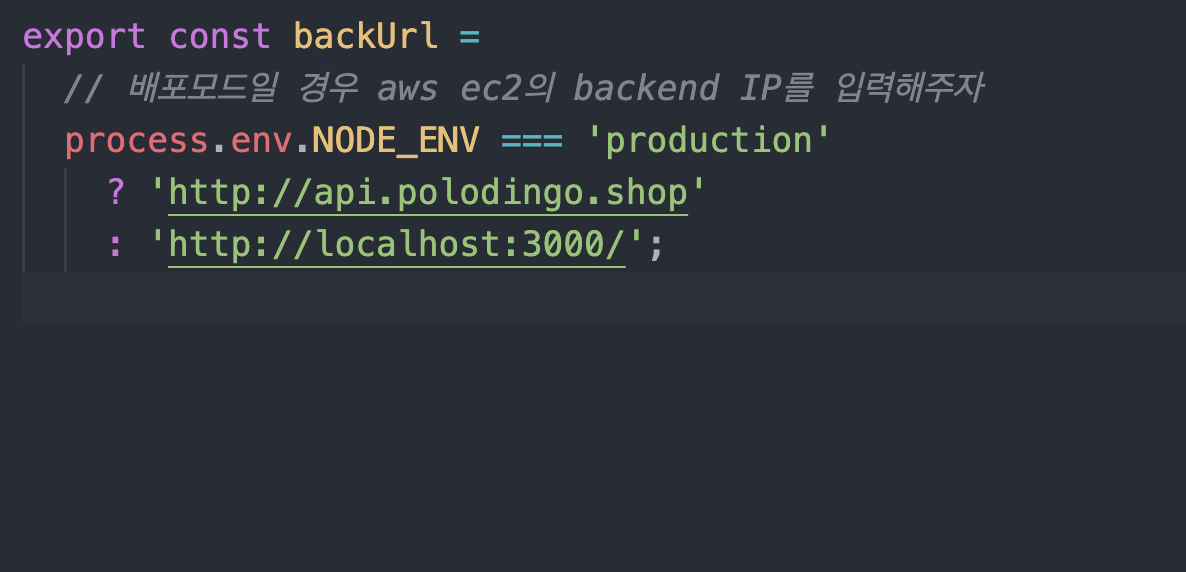
backUrl 변수와 backend 쪽 cors에 설정해놓은 IP들을 모두 도메인으로 바꾸거나 지워야합니다.
프론트에서는 요롷게

백엔드에서는 요롷게 설정해줍니다!

'AWS' 카테고리의 다른 글
| [AWS]AWS(아마존)비용 이슈 대처방법과 프리티어 계정 만료시 대처법 (0) | 2022.02.18 |
|---|---|
| [AWS]Devops(데브옵스)란? (0) | 2022.02.18 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[6]-Front 배포 & 탄력적 IP고정 (0) | 2021.05.28 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[5]-pm2 사용하기 (1) | 2021.05.27 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[4]-mysql 설정 (0) | 2021.05.27 |



