프로젝트를 진행하면서 어느정도 마무리 됐을 때,
리액프 프로젝트를 aws를 연동해서 배포하고 싶다는 생각이 문득 들었다.
그래서 무작정 시작한 아마존 웹 서비스 배포 진행!
시작해보자!!

1.aws 회원 가입
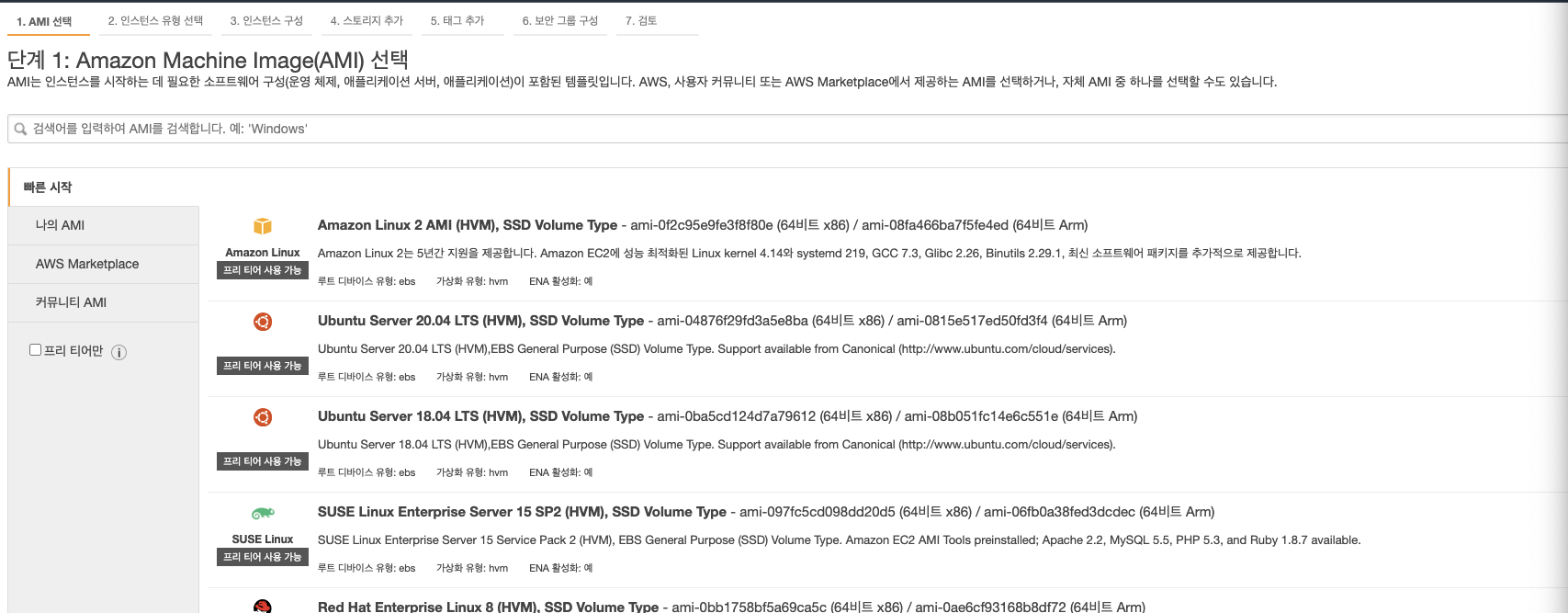
EC2생성 생성 시작 !

저기 보이는 2번째 우분투 Server를 선택해서 사용할 것임 !
검토 및 시작을 누르면 아래와 같이 해당 페이지로 와지는데 여기서 3번인 인스턴스 구성에 가보자 !

여기에서 보면 세부 모니터링 활성화라는 게 있는데 체크해주자 ! 다만 조심할 점은 사용량이 많아지면 요금이 부과될 수 있다 ! 보통은 모니터링 하기 때문에 체크 하고 사용한다 해서 나도 체크 !

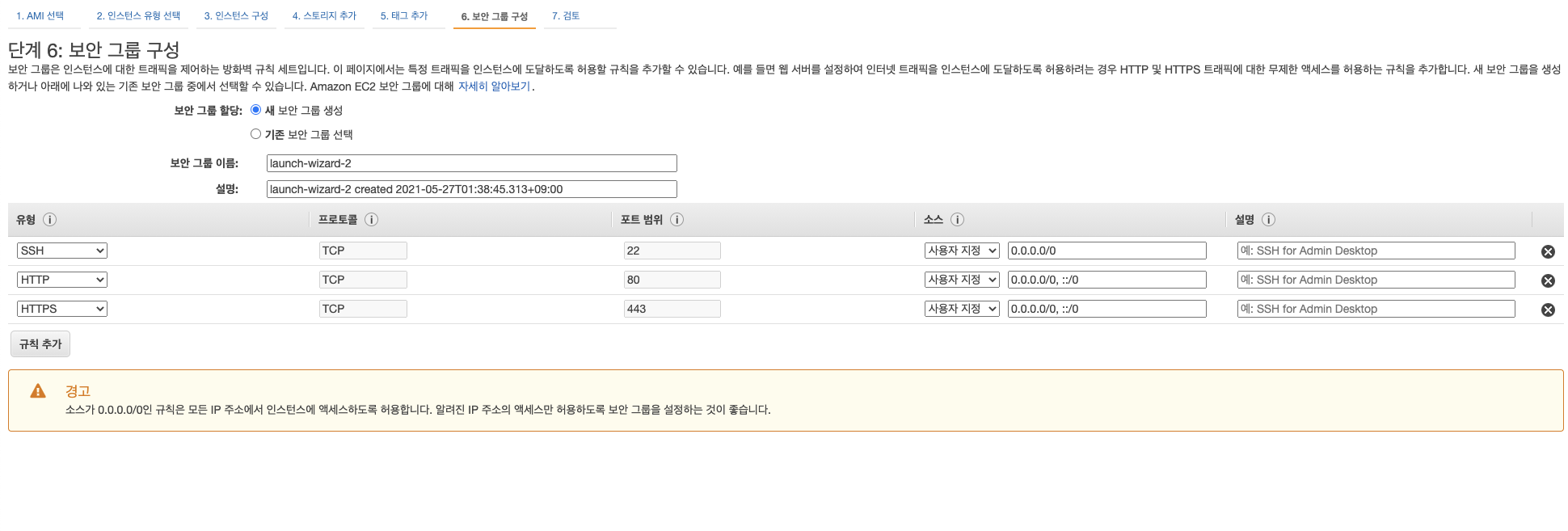
다음은 6번 보안 그룹 구성
해당 단계에서는 기본으로 SSH만 등록되어 있는데 추가로 HTTP & HTTPS 를 등록해주자 여기서 보면 각각의 포트 범위를 알 수 있는데 나중에 이와 관련하여 설명할 것이다!
22,80,443이 포트번호이고 소스 부분에서는 HTTP와 HTTPS에서 0.0.0.0/0 이 몇개가 있는데
이 부분은 모든 IP에서 접근이 가능하다는 의미이다 !
보통은 80과 443에서는 모두 접근 가능하도록 허용한다.
다만, DDOS공격이나 해커들의 공격이 들어오면 특정 아이피를 제한할 수 있다!
SSH은 TERMINAL(터미널)로 접속 할 경우를 말하는데, 우리의 집 IP를 적으면 된다 고유하게 사용될 IP !!
해커들이 접근 할 수 없도록 하는 게 좋음 !!

ec2 생성 및 pem key 발급
여기서 키 페어는 꼭 파일을 잘 갖고 있어야 한다 !
이 파일을 프로젝트 루트 경로로 옮겨두자!

3.프로젝트 루트 폴더에 복사!

여기서 부터 중요해요 !!
gitignore에 pem 파일을 추가해준다.

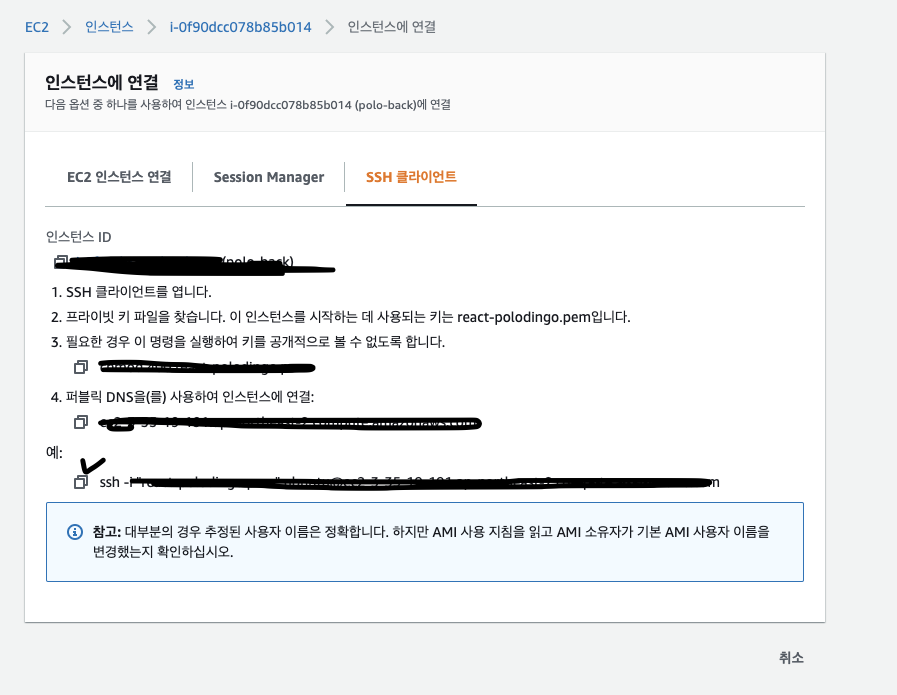
그 후 aws의 ec2 -> 해당 프로젝트 -> 연결 버튼을 누르면 SSH 클라이언트 쪽에서 ssh로 시작되는 주소를 복사해서
프로젝트 경로에서
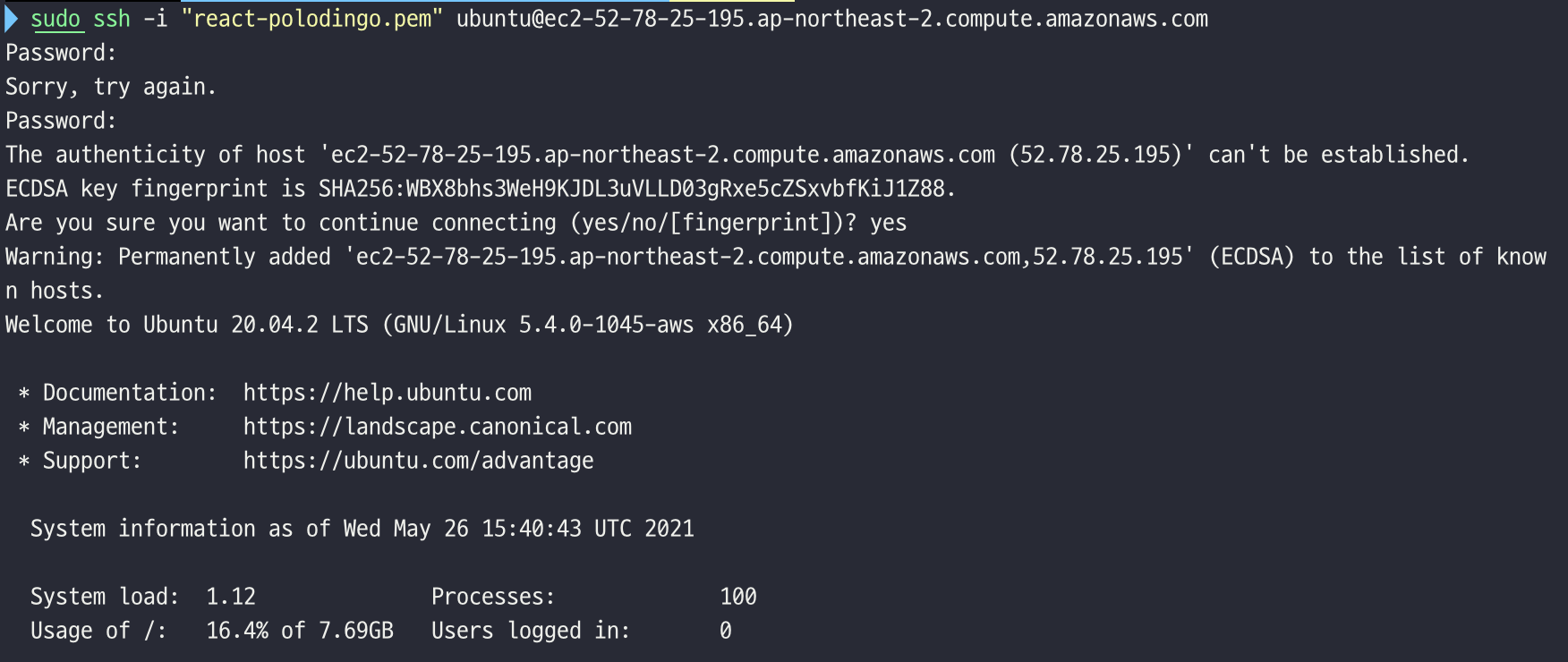
맥북이면 sudo + ssh ~~~ 로 시작하는 복사한 코드를 붙여 넣어준다
( 윈도우일 경우에는 조금 방법이 다른 것 같아요 권한쪽 찾아봐야합니다!)
그 후 우분투로 접속이되는데 ( 초창기에 aws ec2 만들 때 우분투로 선택을 했을 경우 )

그 우분트 명령창에서 git clone "프로젝트 경로" 를 입력하게 되면, 우분투상에서 내 repository가 다운이 받아진다.

우분투 내에서 npm install 을 할 경우에 node가 다운되어 있지 않아 오류가 발생하는데
밑에 코드를 이용해서 우분투 내 nodejs 를 설치해주자 !!
노드설치시 리눅스(linux) 명령어
1.sudo apt-get update
2.sudo apt-get install -y build-essential
3.sudo apt-get install curl
4.curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash --
5.sudo apt-get install -y nodejs
(* build-essential 이란? -> 비크립트(bcrypt) OR 이미지 리사이징(image resize)등 하는 샤프를 이 두개를 설치할 때 오류가 안 난다 그러므로 꼭 설치해주자 노드만 설치하면 안됨 !)
이렇게 해주면 우분투에 nodejs가 설치 완료된다!! Yeah ~!!
그래도 불안하니, "node -v" 와 "npm -v" 명령어를 입력해서 잘 뜨는지 확인해주자 !

잘 깔렸구려 ㅎ
| FRONT NPM INSTALL !!
이제 front 폴더로 이동해서 npm install해주러 가자 ! ( 나는 client 와 server가 나누어져있기 때문에 front == client 로 이동해서 작업하자 !)

이제 배포(production) Server이기 때문에 build를 해줘야 한다 !
중요한 건, 이제 실행할 때 package.json의 적어놨던 npm run dev가 아니라 npm run build 후 npm run start 로 진행해줘야한다 !

이제 백엔드 배포를 위해
| BACKEND NPM INSTALL. !!
앞에서 진행한 것과 같이 먼저 ec2의 back ssh를 복사하자! 연결 클릭 !

ssh 복사 !

위에서 했던 거 같이 터미널을 하나 더 띄워서 똑같이 진행하자 !
pem key가 있는 루트 폴더로 가서 나는 client 폴더에 넣어놨음 !

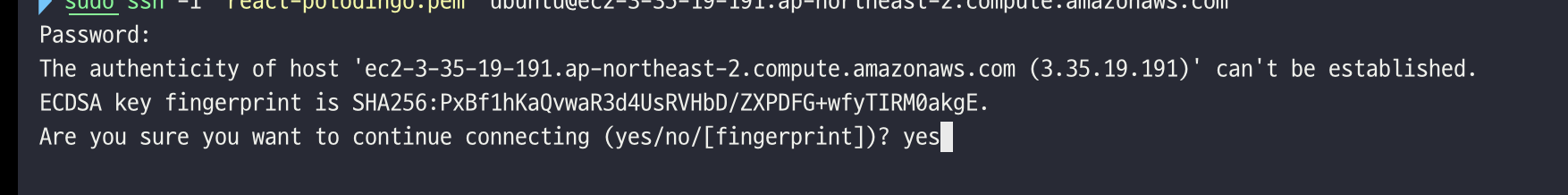
이곳에서 다시 ssh 복사한 것을 붙여 넣자 맥이용자일경우 "sudo" 추가해서 !

yes 입력
back server 역시 github 주소와 node를 설치해줘야한다!
(당연하다 인스턴스가 다르고 ssh 주소가 다르므로 !!)
위에서 노드를 설치하는 명령어 1~5번까지 진행 한 후
back server는 추가로 mysql까지 설치를 한다 !
(원래는 mysql도 따로 두는것이 맞긴 하다)
여기서 하나 생각 하고 넘어가야 할 부분은
현재 우리가 작업중인 곳은 ssh이다 그럼 이 ssh는 어떻게 들어온것이냐 ?
바로 위에서 설명한 ec2 생성시점에 default로 설정되는 ssh 말고 http와 https를 따로 설정해 주었다.
이때 ssh port번호는 22, http는 40, https 는 443이다 !
우리는 여기서 ssh 로 접속한 것 이다 !
AWS SERVER들은 밑에 사진과 같이 IP라는게 존재한다 ! ( 이 아이피는 주기적으로 바뀜 )
다른 컴퓨터 주소인데 여기에 port번호를 더하는 것이다.
즉, localhost:3000과 같은 의미
ex) 52.78.25.195:80 OR 443
3.35~ :80 OR 443
처럼 사용한다.
하지만 저기 ip에 port 3000이나 나머지 443과 80을 제외한 포트가 들어오면 접속이 안된다.
왜냐하면 허용을 해주지 않았기 때문에 !
하지만 우리는 22번 port인 ssh에 접속이 가능하기 때문에 그 곳으로 접속을 해서 aws server를 터미널로 연결한것이다!

자 다시 본론으로 돌아와서 back단 nodejs 설치가 모두 끝났으면 ! back 폴더의 npm i 를 실행해서 설치해주자 !

다시 Front Server로 와서 build를 해보자.
주의할 점은 build시 메모리를 잡아먹는다.
따라서, 메모리가 모자르다면 build가 실패할 수 있다!
(AWS에서 임대한 컴퓨터이기 때문에 이 컴퓨터는 메모리가 1GB임... 기본적인 우리들의 RAM은 8GB ~ 시작인데 .. )
따라서 프로젝트의 규모가 크다면 인스턴스 생성 시 메모리를 늘려줘야한다 즉, 큰 메모리를 선택해서 만들어줘야한다!!
전체적인 흐름을 다시 생각해보면
1.코딩작업 후
2.코딩 작업을 git에 commit & push 해주어 github로 보내준다!
3.ssh 에서 git pull 명령어로 수정된 소스 최신화 시켜준 후
(단 추가적인 패키지를 다운받았을 경우 npm i 로 dependency 다시 설치 )
5.npm run build
6.npm run start
여기서 의문점
이 수 많은 명령어들을 매번 코드 최신화할때마다 없데이트를 쳐줘야하나...?
또 매번 front, back 터미널을 분기해서 작업 해줘야하나? 그럼 매번 서버 하나를 만들 때 마다
git clone하고 node설치해주고 그래야하는데..?
또 backend 스케일링은?... 트래픽이 엄청 많이 몰리면 서버를 늘려야할텐데 그럴때는 ?
하지만 이런 귀찮음을 방지하기 위해 CI/CD툴이라고 존재한다!
다음 글에서 설명하겠습니다 ~!
(명령어를 대신해주는 tool이다.)
'AWS' 카테고리의 다른 글
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[6]-Front 배포 & 탄력적 IP고정 (0) | 2021.05.28 |
|---|---|
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[5]-pm2 사용하기 (1) | 2021.05.27 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[4]-mysql 설정 (0) | 2021.05.27 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[3]-우분투 npm start (0) | 2021.05.27 |
| [AWS]리액트 개인 프로젝트 배포하기(nextjs,nestjs)[2]-우분투 mysql설치 (0) | 2021.05.27 |



