| CORS 란 ?
브라우저에서 기본적으로 API를 요청 할 때 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있습니다.
만약 다른 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요합니다.
json-server 로 만든 서버의 경우에는 모든 도메인을 허용해주는 CORS 규칙이 적용되어있습니다.
하지만, Open API를 만드는게 아니라면 모든 도메인은 허용하면 안됩니다.
webpack 개발 서버에서 제공하는 Proxy 기능을 사용하여 도메인을 사용해 봅시다.
| Proxy 설정

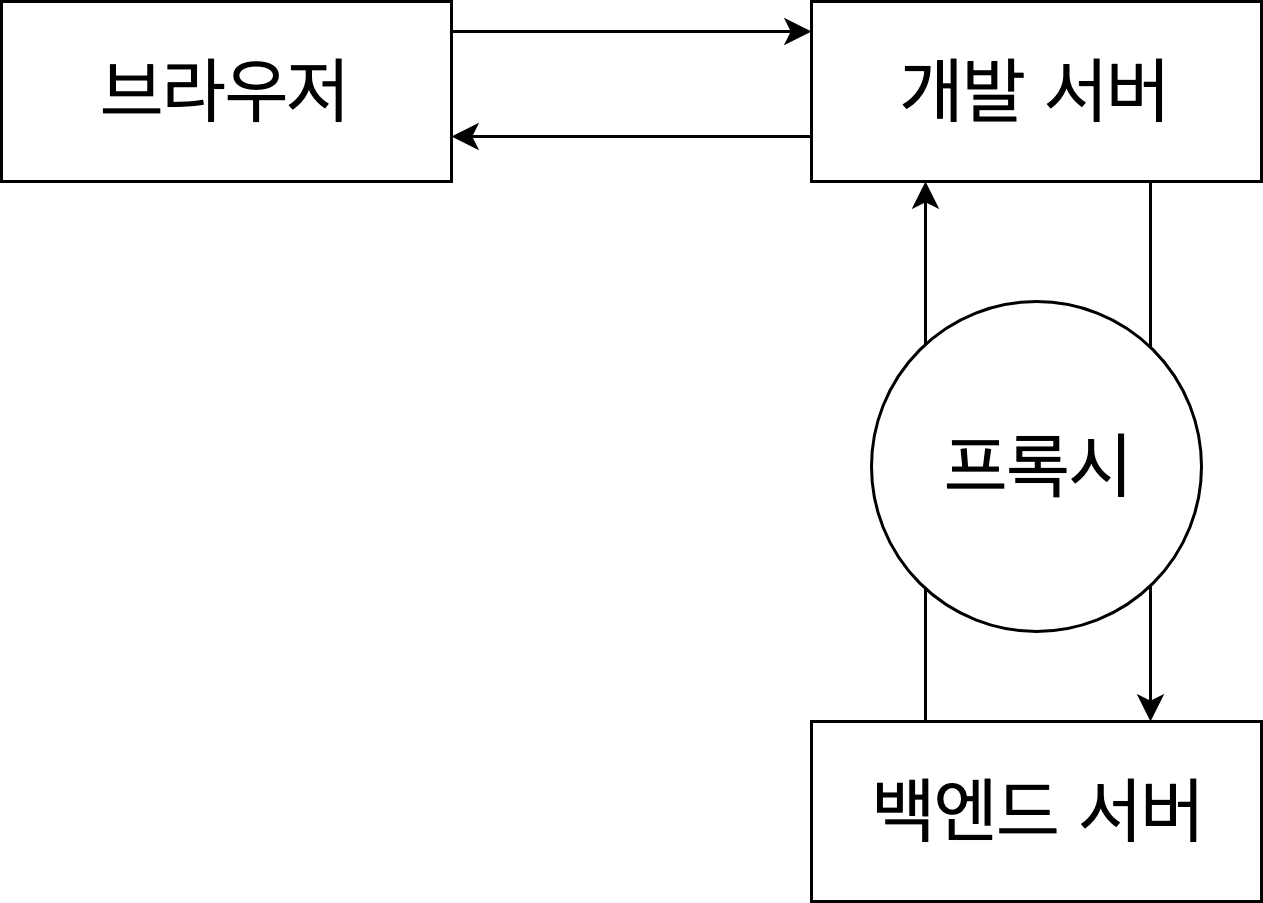
웹팩 개발서버의 프록시를 사용하게 되면, 브라우저 API 를 요청 할 때 백엔드 Server에 직접적으로 요청을 하지 않고,
현재 개발 서버의 주소로 요청을 하게 됩니다.
그러면 webpack 개발 server에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환합니다.웹팩 개발서버 의 proxy 설정은 원래 웹팩 설정 을 통해서 적용 하지만, CRA를 통해 만든 리애트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용 할 수 있습니다.
package.json
(...),
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:4000"
}위와 같이 "proxy" 를 설정하여 주면, 나중에 test를 위한 값 json 설정 json server 를 따로 열 필요가 없습니다.
ex) data.json을 이용한 json port설정
npx json-server ./data.json --port 4000위의 코드는 http://localhost:4000/ 로 json 서버를 열지만, package.json 에서 proxy 를 설정해주면
json-server를 설정할 필요 없이 현재 페이지의 도메인 (즉, localhost:3000) 을 가르키게 됩니다.
나중에 프로젝트를 배포하는 걍우에 리액트로 만든 서비스와 API가 동일한 도메인에서 제공이 되는 경우 이대로 계속 진행을 하면 됩니다.
하지만, API의 도메인과 서비스의 도메인이 다르다면, axios 의 글로벌 baseURL 을 설정해야합니다.
ex) 서비스 : velog.io
API : api.velog.io
일 경우
axion.defaults.baseURL = process.env.NODE_ENV === 'development' ? '/' : 'https://api.velog.io';process.env.NODE_ENV 는 현재 환경이 프로덕션인지 개발모드인지 볼 수 있는 값입니다.
위처럼 설정해주면
개발환경 : 프록시 서버 요청
프로덕션 : 실제 API로 요청을 합니다.
-> 이러한 설정은 API 도메인이 실서비스의 도메인과 다를때만 설정해주시면 됩니다.
'React' 카테고리의 다른 글
| react-redux의 shallowEqual 사용하기 (0) | 2021.02.22 |
|---|---|
| redux-saga (0) | 2021.02.21 |
| redux-thunk란? (0) | 2021.02.18 |
| 리덕스 미들웨어 (0) | 2021.02.17 |
| 리덕스 모듈 만들기 (0) | 2021.02.16 |
