<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="style/external.css">
</head>
<body>
<h1>외부 스타일 적용 실습</h1>
<h2> gdggd</h2>
<p> dsds</p>
</body>
</html>--외부 css-
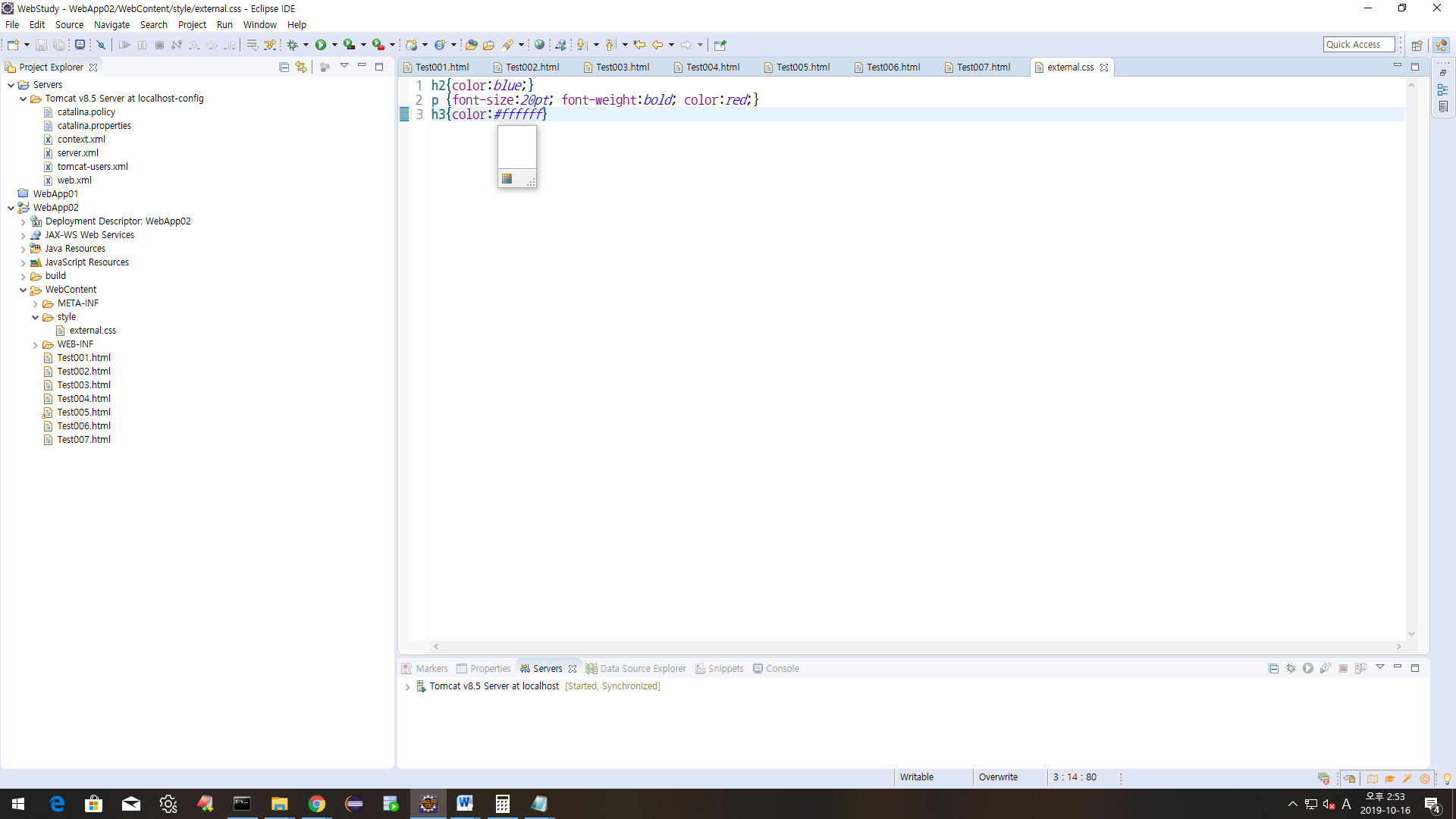
h2{color:blue;}
p {font-size:20pt; font-weight:bold; color:red;}
h3{color:#ffffff}
//외부 css외부로 단독으로 css를 만들었을 경우
rgb컬러를 지정하는 # 을 만들어
ex)h3{color:#ffffff} 만든후 마우스를 올리면 컬러 속성값들을 뽑을 수 있다.

같은 WebContent안에 style폴더 안에 external.css (외부 css)가 만들어지고 그 안에서 css를 코드를 만들어야함.
'Web(국비) > HTML & CSS' 카테고리의 다른 글
| CSS - css적용 우선순위 (0) | 2019.10.16 |
|---|---|
| CSS -외부css파일 import하여 적용시키기 (4) (0) | 2019.10.16 |
| HTML - 국비 자식,자손 선택자 css (0) | 2019.10.16 |
| HTML - 국비 id선택자 css활용 (0) | 2019.10.16 |
| HTML - 국비 class (0) | 2019.10.16 |