- [JSP]include디렉티브와 코드 조각 자동 포함 기능 목차

-JSP파일을 자바 파일로 변환하기 전에 include디렉티브에서 지정한 파일의 내용을 해당 위치에 삽입하고, 그 결과로 생긴 자바 파일을 컴파일한다.
-코드 차원에서 다른 JSP를 포함하기 때문에 <jsp:include>액션 태그와는 다른 용도로 사용한다.
ㆍ사용목적
-모든 JSP 페이지에서 사용하는 변수 지정 (공통 변수)
-저작권 표시와 같이 모든 페이지에서 중복되는 간단한 문장.
ㆍ문법
<%@ include="포함할파일" %>
■<jsp:include>와include의 차이점

-><jsp:include>액션 태그가 레이아웃의 한 구성 요소를 모듈화 하기 위해 사용되는 반면,
->include디렉티브는 공통변수 지정이나 , 모든 페이지에서 중복되는 간단한 문장에 사용된다.
ㆍ주의
include디렉티브를 통해 다른 JSP에 포함되는 JSP파일의 경우 일반 JSP파일과 구분하기 위해 확장자로 jspf를 사용하는 편이다.
물론 확장자로 jsp를 사용해도 되지만, jspf는 JSP Fragment즉, JSP의 소스 코드 조각을 의미한다.
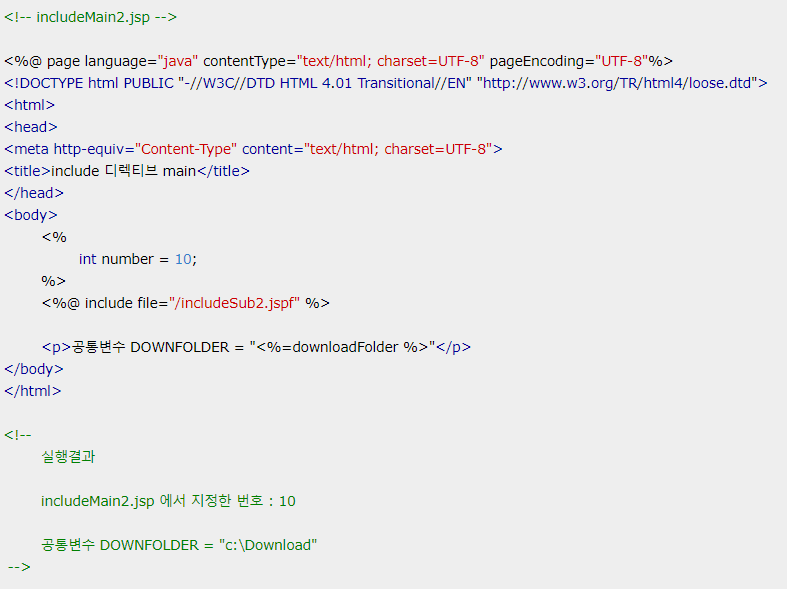
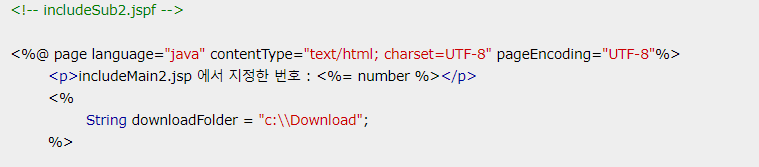
ㆍ예제




<jsp-config>
<jsp-property-group>
<url-pattern>/practice/view/*</url-pattern>
<include-prelude>/practice/common/time.jspf</include-prelude>
<include-coda>/practice/common/footer.jspf</include-coda>
</jsp-property-group>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<include-prelude>/practice/common/time2.jspf</include-prelude>
<include-coda>/practice/common/footer2.jspf</include-coda>
</jsp-property-group>
</jsp-config>코드 조각 자동 포함 기능
JSP는 include 디렉티브를 사용하지 않고 JSP의 앞·뒤에 지정한 파일을 삽입하는 기능을 제공하고 있습니다.
방법은 web.xml의 <include-prelude>와 <include-coda> 설정을 사용하면 됩니다.
web.xml 파일
<jsp-config>
<jsp-property-group>
<url-pattern>/practice/view/*</url-pattern>
<include-prelude>/practice/common/time.jspf</include-prelude>
<include-coda>/practice/common/footer.jspf</include-coda>
</jsp-property-group>
</jsp-config>
<jsp-property-group> : JSP의 프로퍼티를 포함합니다.
<url-pattern> : 프로퍼티를 적용할 JSP 파일의 URL 패턴을 지정합니다.
<include-prelude> : <url-pattern> 태그에 지정한 패턴에 해당하는 JSP 파일의 앞에 삽입할
파일을 지정합니다.
<include-coda> : <url-pattern> 태그에 지정한 패턴에 해당하는 JSP 파일의 뒤에 삽입할
파일을 지정합니다.
예제 common/time.jspf 파일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%
Date current_time = new Date();
%>
예제 common/footer.jspf 파일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<br>
<br>
footer 상오이 작성함.
예제 view/main.jsp 파일 <--- 이 파일을 실행시켜주세요.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>지금 시간</title>
</head>
<body>
지금 시간은 <%=current_time %> 입니다.
</body>
</html>
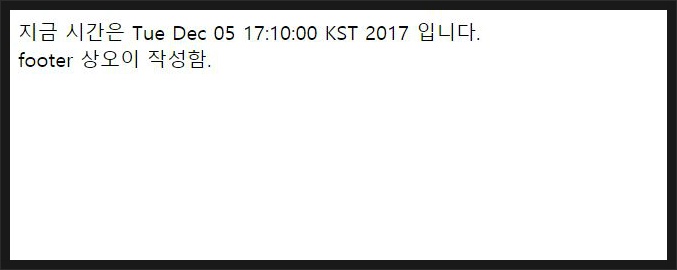
예제를 실행한 화면입니다.

■주의 사항
만약 두 개 이상의 <jsp-property-group> 태그를 설정한 경우, 패턴과 일치하는 설정이 차례대로
모두 적용됩니다.
<jsp-config>
<jsp-property-group>
<url-pattern>/practice/view/*</url-pattern>
<include-prelude>/practice/common/time.jspf</include-prelude>
<include-coda>/practice/common/footer.jspf</include-coda>
</jsp-property-group>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<include-prelude>/practice/common/time2.jspf</include-prelude>
<include-coda>/practice/common/footer2.jspf</include-coda>
</jsp-property-group>
</jsp-config>'Web(국비) > JSP' 카테고리의 다른 글
| [JSP]기본(내장)객체의 속성(Attribute)- request.setAttribute (0) | 2019.11.02 |
|---|---|
| [JSP]<jsp:forward> forward액션 태그 (0) | 2019.11.02 |
| <jsp:param>데이터 전달하기 (0) | 2019.11.02 |
| 페이지 모듈화<jsp:include>액션 태그 (0) | 2019.11.02 |
| setAttribute (0) | 2019.10.30 |



